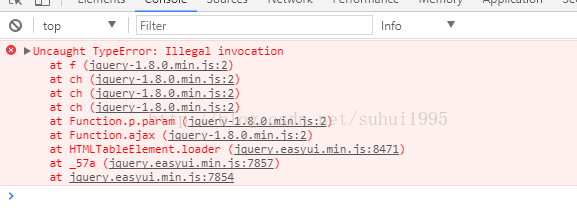
使用jquery ajax异步提交文件的时候报Uncaught TypeError :Illegal invocation错误,报错信息如图:

错误原因:
jQuery Ajax 上传文件处理方式,使用ajax向后台发送数据时其中的图片数据的参数类型为file,属于对象,而不是一个字符串值。导致错误的出现
var formData = new FormData();
formData.append("src", 2);
formData.append("file",imgFile);
首先看是否由于参数书写错误导致上述问题,如果误写成对象请修改相应参数类型。如果确定要上传的数据之一就是对象型,那么请在ajax参数里加入
processData: false
contentType : false
$.ajax({ url: '传输地址', type: 'POST', cache: false, //上传文件不需要缓存 data: formData, processData: false, // 告诉jQuery不要去处理发送的数据 contentType: false, // 告诉jQuery不要去设置Content-Type请求头 success: function (res) { console.log(res) if(res.ret == 0){ console.log(上传成功) } }, error: function (err) { console.log(err) } })